Add custom field to user's Profile and extend the Registration form (MVC)
by Vesselin Vassilev
Last Updated On Nov 7, 2018
Imagine a scenario where you want to add a custom field to the Sitefinity's user profile, like Company Name, and you want to show that field in the MVC Registration form and store the information entered by the users who register.
To add a custom field to the profile just follow the following easy steps:
Go to Administration > Users > Manage Profile Types
On that page you will see the default Basic profile. Click Actions and then Add/Edit fields.
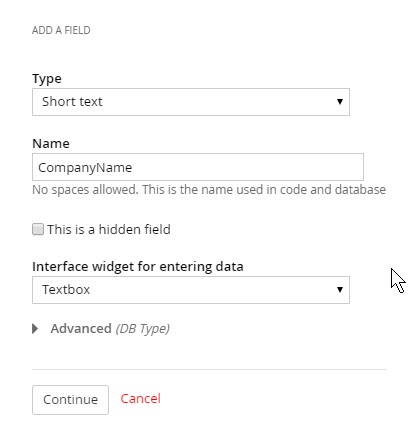
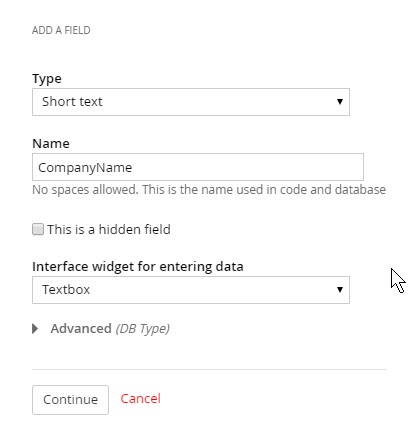
Create the new custom field - it would look like this:

Next, update the view of the Registration widget to include this field - go to ResourcePackages > yourPackage > MVC > Views > Registration > Registration.RegistrationForm.cshtml
Given that our custom field name was CompanyName - that's what should be included in the code:
Now drag the Registration form on a page, fill out the required properties and publish.
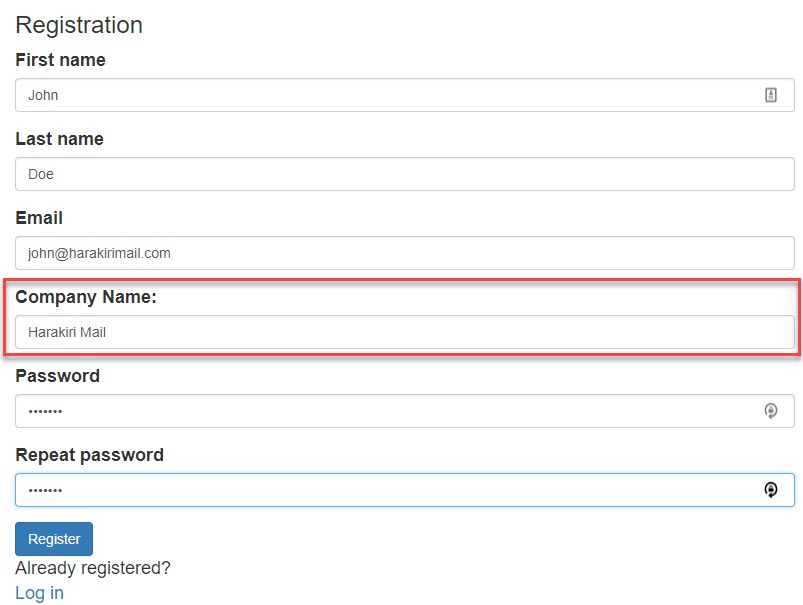
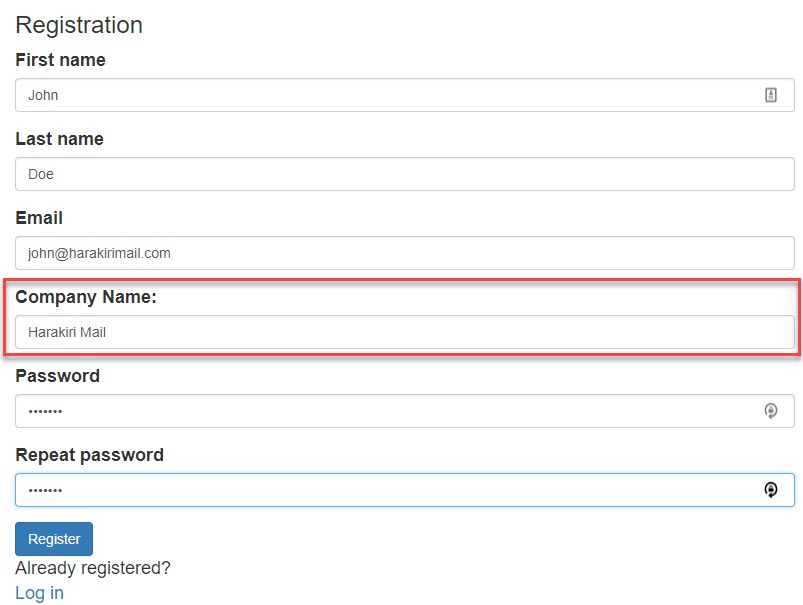
On the front-end fill in the form and put something in the Company name field and submit.

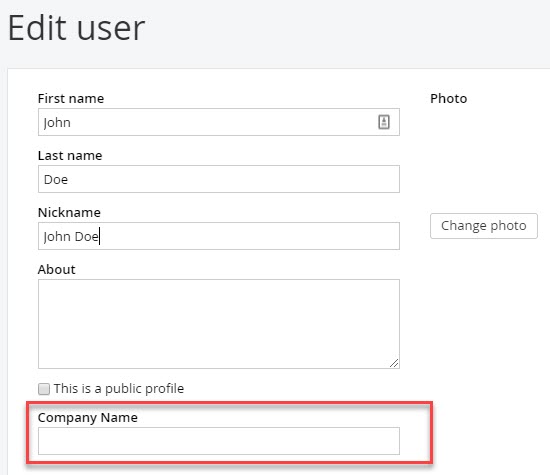
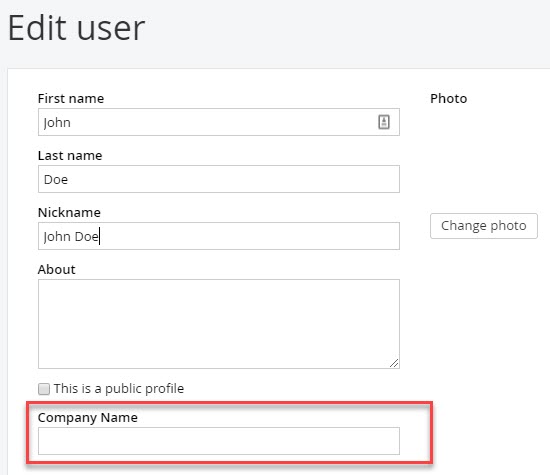
The result is that the Sitefinity user is successfully created, but the Company Name field is empty for the user:

That's the tricky part that this blog post is about.
We need to tell the Registration widget how to map the text field that we added to our view and the custom field of the profile.
After looking into the source code, it looks this is done via the ProfileBindings property of the RegistrationModel.
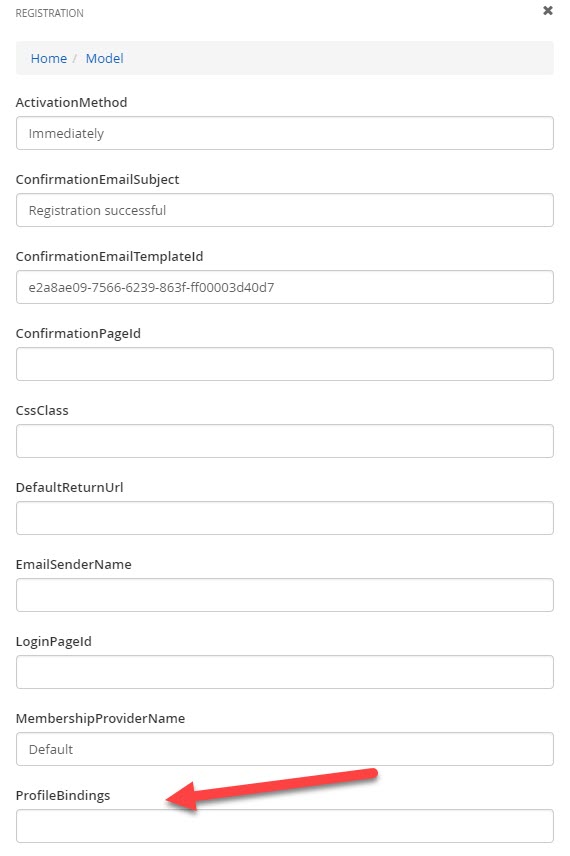
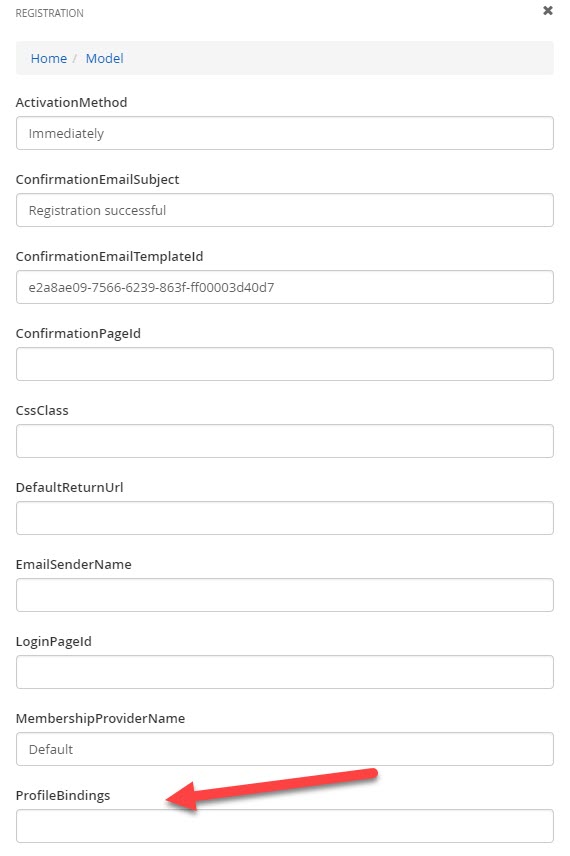
To get to it, you need to edit the Registration widget, click Advanced then Model and scroll till you find it:

By default it is empty, in which case Sitefinity reads the bindings from an embedded json file (~/Frontend-Assembly/Telerik.Sitefinity.Frontend.Identity/Mvc/Views/Registration/ProfileBindings.json).
The contents of the file are:
[{
ProfileType: "Telerik.Sitefinity.Security.Model.SitefinityProfile",
Properties: [{
Name: "FirstName",
FieldName: "FirstName"
},
{
Name: "LastName",
FieldName: "LastName"
}
]
}]
so what we need to do is to add our custom field here like this:
[{
ProfileType: "Telerik.Sitefinity.Security.Model.SitefinityProfile",
Properties:
[{
Name: "FirstName",
FieldName: "FirstName"
},
{
Name: "LastName",
FieldName: "LastName"
},
{
Name: "CompanyName",
FieldName: "CompanyName"
}
]
}]
Actually you need to make that string in one row so that you can paste it in the field above and save and Publish the page.
Now the profile field is properly populated upon form submission.
To add a custom field to the profile just follow the following easy steps:
Go to Administration > Users > Manage Profile Types
On that page you will see the default Basic profile. Click Actions and then Add/Edit fields.
Create the new custom field - it would look like this:

Next, update the view of the Registration widget to include this field - go to ResourcePackages > yourPackage > MVC > Views > Registration > Registration.RegistrationForm.cshtml
Given that our custom field name was CompanyName - that's what should be included in the code:
Now drag the Registration form on a page, fill out the required properties and publish.
On the front-end fill in the form and put something in the Company name field and submit.

The result is that the Sitefinity user is successfully created, but the Company Name field is empty for the user:

That's the tricky part that this blog post is about.
We need to tell the Registration widget how to map the text field that we added to our view and the custom field of the profile.
After looking into the source code, it looks this is done via the ProfileBindings property of the RegistrationModel.
To get to it, you need to edit the Registration widget, click Advanced then Model and scroll till you find it:

By default it is empty, in which case Sitefinity reads the bindings from an embedded json file (~/Frontend-Assembly/Telerik.Sitefinity.Frontend.Identity/Mvc/Views/Registration/ProfileBindings.json).
The contents of the file are:
[{
ProfileType: "Telerik.Sitefinity.Security.Model.SitefinityProfile",
Properties: [{
Name: "FirstName",
FieldName: "FirstName"
},
{
Name: "LastName",
FieldName: "LastName"
}
]
}]
so what we need to do is to add our custom field here like this:
[{
ProfileType: "Telerik.Sitefinity.Security.Model.SitefinityProfile",
Properties:
[{
Name: "FirstName",
FieldName: "FirstName"
},
{
Name: "LastName",
FieldName: "LastName"
},
{
Name: "CompanyName",
FieldName: "CompanyName"
}
]
}]
Actually you need to make that string in one row so that you can paste it in the field above and save and Publish the page.
Now the profile field is properly populated upon form submission.