Here is how to make Chrome seek through your audio files in Sitefinity
by Vesselin Vassilev
Posted On Mar 21, 2016
Alright, you uploaded an .mp3 file in the Sitefinity's document library and then you used the HTML5 <audio> element to play the file, but your users complain that they cannot seek (move forward or backward) through the file in Chrome.
It works fine in Firefox and IE.
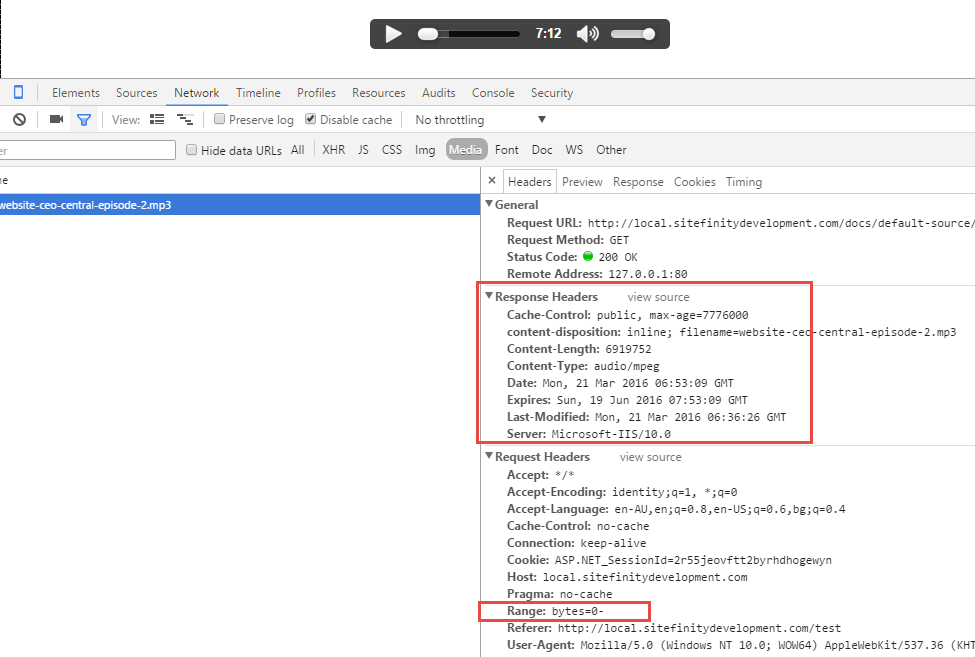
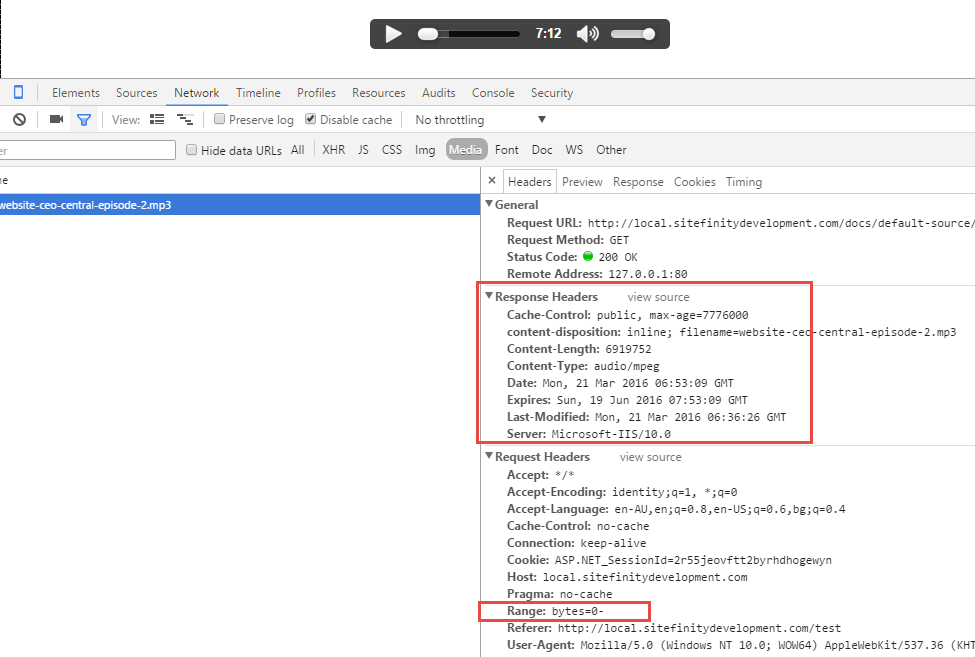
The reason for this behavior is that when Chrome requests the mp3 files for the first time it expects a response
206 Partial Content from the server and a response header of
This is why if you try to click further (or back) in the audio clip nothing happens (in Chrome).
The solution I found that fixes this problem is to move the file to another provider, e.g. the FileSystem provider. After that the proper http code and headers will be set by Sitefinity:

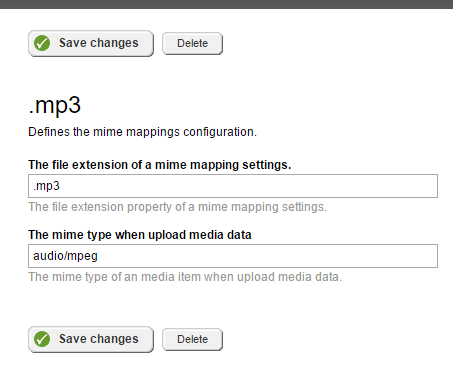
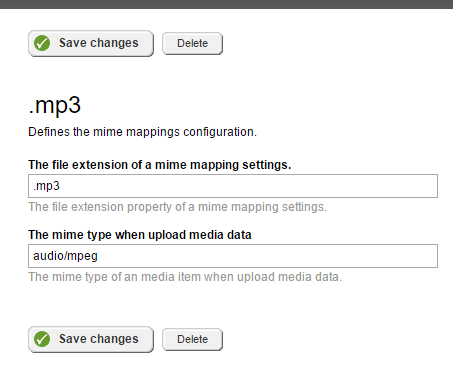
Finally, do not forget that Sitefinity may not have the proper MIME mappings for the .mp3 files so you better go and add them in Administration / Settings / Advanced / Libraries / MIMEMappings:

It works fine in Firefox and IE.
The reason for this behavior is that when Chrome requests the mp3 files for the first time it expects a response
206 Partial Content from the server and a response header of
Content-Range:bytes
What it gets instead (assuming you use the default Documents and Files library) is code:
200 OK
and no Content-Range header at all.

What it gets instead (assuming you use the default Documents and Files library) is code:
200 OK
and no Content-Range header at all.

This is why if you try to click further (or back) in the audio clip nothing happens (in Chrome).
The solution I found that fixes this problem is to move the file to another provider, e.g. the FileSystem provider. After that the proper http code and headers will be set by Sitefinity:

Finally, do not forget that Sitefinity may not have the proper MIME mappings for the .mp3 files so you better go and add them in Administration / Settings / Advanced / Libraries / MIMEMappings: